Menu principal sur-mesure : le tutoriel ultime pour Ren'Py
Un cours complet de game design pour fabriquer un hub élégant, rapide et évolutif, quel que soit ton moteur.

1. Pourquoi l'écran titre, c'est bien plus qu'un joli fond
Imagine : tu télécharges un VN inconnu. L'exécutable se lance... écran noir interminable... menu fade... Tu fermes, non ?
Voilà l’enjeu : l’écran titre est ta bande-annonce muette. Il pose l’ambiance, rassure sur la qualité et oriente le joueur. S’il rate la marche, même la meilleure histoire restera dans un tiroir.
Trois idées-forces :
- Impact visuel ultra-rapide : moins de cinq secondes pour capter l’attention
- Clarté fonctionnelle : chaque bouton doit être compréhensible d’un seul regard
- Performance et accessibilité : tout doit rester fluide, que ce soit en 4K ou sur un vieux netbook
Pas de stress, on va décortiquer tout ça étape par étape.
2. Préparer ton matériel avant de toucher à Ren'Py
2.1 Checklist des assets
| Élément | Taille conseillée | Format | Rappel pratique |
|---|---|---|---|
| Fond principal | Même résolution que ton jeu (1280×720 min) | WebP ou JPEG | Vise < 500 ko pour un chargement rapide |
| Logo / Titre | 35–45 % de la largeur d’écran | PNG transparent | Prévois une version claire et une sombre |
| Boutons | 300×80 px (HD) | PNG 9-slice / texte | Trois états : idle, hover, pressed |
| Musique d’accueil | 60–120 s, boucle propre | OGG Vorbis | Volume -12 dB, fondu d’entrée de 1 s |
2.2 Organise-toi comme un chef
Adopte une arborescence claire. Elle te sauvera quand tu compileras pour plusieurs plateformes.
my_vn/
└── game/
├── images/
│ └── ui/
│ └── title/
│ ├── bg_title.webp
│ ├── logo.png
│ └── buttons/
│ ├── start_idle.png
│ ├── start_hover.png
│ └── start_pressed.png
└── audio/
└── title_theme.ogg
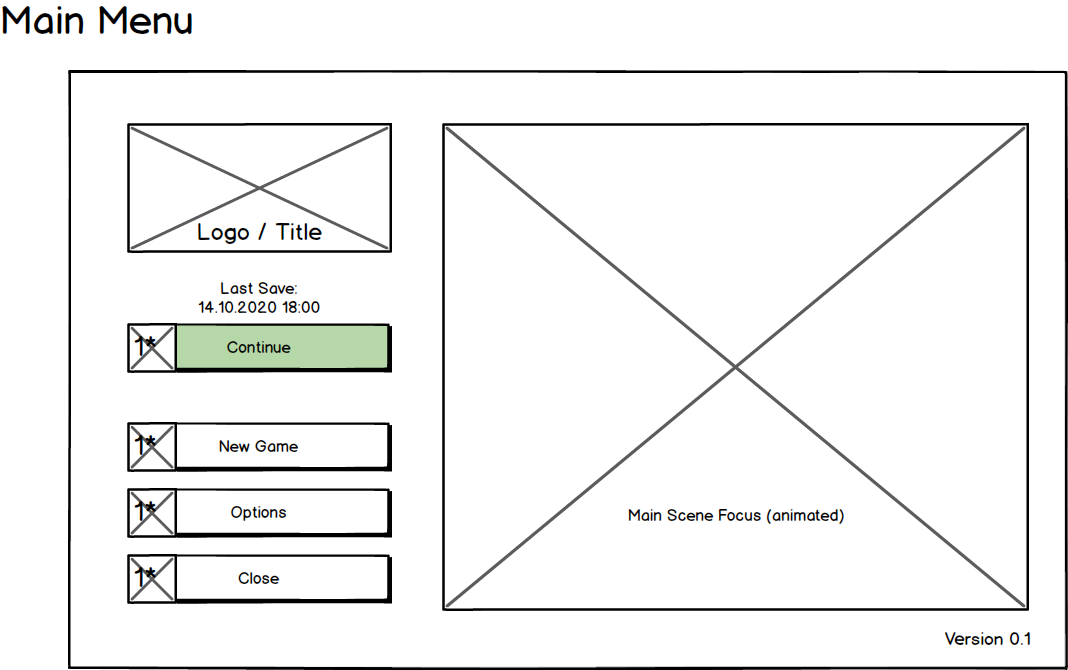
3. Maquetter, c’est gagner du temps (et des cheveux)
Avant de foncer dans les .rpy, prends un crayon ou ouvre Figma.
Un croquis permet d’anticiper :
- La hiérarchie visuelle : le bouton Commencer doit dominer
- Le chemin du regard : logo > bouton principal > options
- Le parcours clavier/manette :
↑,↓etEntréesuffisent

4. Méthode Express : deux lignes dans options.rpy
define config.main_menu_background = "images/ui/title/bg_title.webp"
config.main_menu_music = "audio/title_theme.ogg"
Relance ton projet (Shift + R) : le fond s’affiche, la musique démarre.
5. Méthode Pro : écrire ton propre screen main_menu()
On respire, on code.
screen main_menu():
tag menu
add "images/ui/title/bg_title.webp"
add "images/ui/title/logo.png" at logo_pop xpos 0.5 ypos 0.24 anchor (0.5, 0.5)
vbox:
id "menu_buttons"
style_prefix "mm"
xpos 0.5 ypos 0.65 anchor (0.5, 0.5)
spacing 16
textbutton _("Commencer") action Start()
if renpy.can_load():
textbutton _("Continuer") action Continue()
textbutton _("Charger") action ShowMenu("load")
textbutton _("Options") action ShowMenu("preferences")
textbutton _("Quitter") action Quit(confirm=True)
Le style qui va bien
style mm_textbutton:
size 30
font "fonts/merriweather.ttf"
idle_color "#ffffff"
hover_color "#ff9d71"
insensitive_color "#777777"
xminimum 460 yminimum 90
style mm_textbutton_text:
outlines [(2, "#000000", 0, 0)]
Lisible, contrasté, cliquable même avec un gros doigt.
6. Donne-lui vie : micro-animations ATL
transform logo_pop:
alpha 0
on show:
easein 0.8 alpha 1.0
zoom 1.06
linear 2.0 zoom 1.0
Ajoute ce transform à ton logo pour un effet fade + pulsation légère.
7. La bande-son qui chuchote "Clique !"
- Loop point : coupe au zéro d’amplitude dans Audacity
- Fondus : fade-in à l’ouverture, fade-out au lancement
label before_main_menu:
$ renpy.music.set_volume(0.0, delay=0, channel="music", time=1.0)
8. Accessibilité : ouvre la porte à tout le monde
- Contraste : vise un ratio de 4.5:1 minimum (WCAG AA)
- Taille de texte : 24 pt standard, 30 pt en 4K
- Navigation clavier :
Tab,↑,↓,Entrée,Échap - Localisation : entoure tous tes textes de
_("")
9. Vérifie, optimise, répète
| Point | Objectif | Comment tester ? |
|---|---|---|
| Chargement | < 3 s | Lance ton build depuis l’explorateur |
| FPS menu animé | ≥ 58 FPS | Shift + F dans Ren'Py |
| Contraste texte | ≥ 4.5:1 | Extension WCAG Contrast Checker |
| Navigation clavier | 100 % ok | Débranche la souris et teste à fond |
| Mémoire vidéo | < 150 Mo | Ren'Py profiler ou Sysinternals |
10. Inspire-toi des grands, mais reste toi-même
- Doki Doki Literature Club! : douceur + glitch subtil = tension psychologique
- Coffee Talk : pluie, lo-fi = immersion immédiate
- VA-11 HALL-A : synthwave + néons = promesse cyberpunk
11. Atelier : trois prototypes, un gagnant
- Minimaliste : fond uni + typo géante
- Parallaxe : calques lents, illusion de profondeur
- Vidéo :
.webmsilencieux en fond
Teste, mesure, ressens. Puis choisis ton favori.
12. FAQ express
"Je peux mettre une vidéo comme fond ?"
Oui, avec Movie(). Mais boucle courte, max 7 Mo.
"Je veux zapper l'écran titre après la première partie"
Utilise une variable persistent.skip_title et une condition dans label after_load.
🎯 À emporter
Ton écran titre, c’est la première poignée de main avec le joueur.
Soigne la lisibilité, l’ambiance, la fluidité. Prépare des assets légers, commence simple, puis améliore. Teste sur tous les écrans. Rends-le accessible.
Fais-le bien... et tu auras déjà gagné une première bataille.